
Random thoughts about my interests in Java, consulting, scripting in Java and software development (especially for small and medium size organizations).
Thursday, February 26, 2009
Chmod iPhone Application
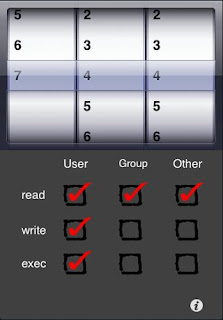
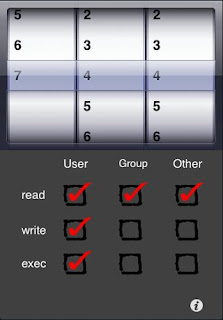
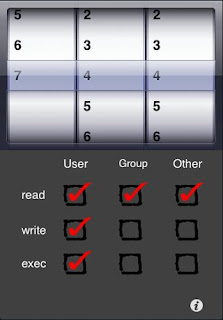
I am excited to announce my first iPhone app is now available in the Apple App Store. The apps name is Chmod and it can be used to help determine the appropriate Mac OS X, Linux and Unix file and directory permissions. Check it out, it's free.


Wednesday, February 25, 2009
First CIDUG (Columbus iPhone Developer User Group) Meeting
The first CIDUG (Columbus iPhone Developer User Group) meeting was a huge success. We had 50 people in attendance. In addition to a presentation on how to get started in iPhone development we also talked about the future of the group and what we want to do from a meeting and website perspective. There is a strong desire to meet frequently even monthly and some of those meetings to just be coding events where we can help each other.
Most importantly, we officially desided CIDUG is pronounced sigh-dug.

Most importantly, we officially desided CIDUG is pronounced sigh-dug.

Monday, February 2, 2009
Creating a simple iPhone checkbox
I was disappointed to discover the iPhone SDK did not include a Checkbox component. Yes, I know there is the UISwitch component. But sometimes that is just to big and does not look right for your design.
After googling, I could not find a checkbox component that somebody else had made or a good tutorial. So below are the steps I did to create a simple checkbox.
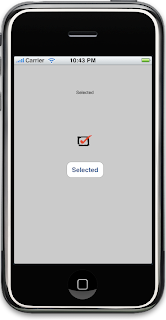
I began by adding a UIButton to my view and setting its Type to custom and its background to my unchecked png image with transparent background. Then I implemented the auto generated viewDidLoad method to set my background image if the button state was selected to the checked png image.
- (void)viewDidLoad {
[super viewDidLoad];
[checkButton setBackgroundImage:[UIImage imageNamed:@"checked.png"] forState:UIControlStateSelected];
}
Finally, I attached a changeSeletected method to the button's Touch Up Inside event that changed the selected state of my button.
- (IBAction) changeSelected: (id) sender {
UIButton *button = (UIButton *) sender;
button.selected = !button.selected;
}
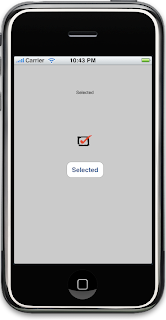
I think the final outcome turned out pretty nice.

After googling, I could not find a checkbox component that somebody else had made or a good tutorial. So below are the steps I did to create a simple checkbox.
I began by adding a UIButton to my view and setting its Type to custom and its background to my unchecked png image with transparent background. Then I implemented the auto generated viewDidLoad method to set my background image if the button state was selected to the checked png image.
- (void)viewDidLoad {
[super viewDidLoad];
[checkButton setBackgroundImage:[UIImage imageNamed:@"checked.png"] forState:UIControlStateSelected];
}
Finally, I attached a changeSeletected method to the button's Touch Up Inside event that changed the selected state of my button.
- (IBAction) changeSelected: (id) sender {
UIButton *button = (UIButton *) sender;
button.selected = !button.selected;
}
I think the final outcome turned out pretty nice.

Subscribe to:
Comments (Atom)
AWS EC2 Hibernate Java SDK v2 Example
I recently wanted to automate the creation of developer VMs in AWS using EC2 instances. To improve the developer experience (DX), I didn...
-
In May of 2009, I wrote the blog post The Ultimate Enterprise Java Build Solution . Over the past 7 years since I wrote the post I have help...
-
Early in my career I took on the role of setting up and operating the build infrastructure of many of the projects I have consulted on. I st...
-
Class loading issues are a common frustration for many Java developers. The dreaded java.langClassNotFoundException means they can forget a...

